WEB制作WordPressのプラグインの作り方
WordPressのプラグインの作り方

今日はとても便利なWordpressのプラグインを作ってみようと思います。
投稿画面にcss領域というエディタがでてきてそこに入力したcssが個別に投稿ページに適応されるというプラグイン
あったらとても便利ですよね。
まず、
wordpressの/wp-content/pluginsにcustom-css-per-postというフォルダを作って
そこにcustom-css-per-post.phpというファイルを作りましょう。
そしてこのコードで保存してください。
<?php
/*
Plugin Name: ADD-CSS-Reezote
Description: 管理者の投稿画面にCSS入力エリアを追加し、記事ごとに個別のCSSを適用します。
Version: 1.0
Author: Reezote-Yamamoto
*/
// カスタムCSSメタボックスを追加
function add_custom_css_meta_box() {
add_meta_box(
'custom_css_meta_box',
'CSS領域',
'display_custom_css_meta_box',
'post',
'normal',
'low'
);
}
add_action('add_meta_boxes', 'add_custom_css_meta_box');
// メタボックスのHTMLを表示
function display_custom_css_meta_box($post) {
$custom_css = get_post_meta($post->ID, '_custom_css', true);
?>
<textarea id="custom_css" name="custom_css" rows="10" style="width:100%;"><?php echo esc_textarea($custom_css); ?></textarea>
<?php
}
// 投稿保存時にカスタムCSSを保存
function save_custom_css($post_id) {
// 自動保存の場合は何もしない
if (defined('DOING_AUTOSAVE') && DOING_AUTOSAVE) {
return;
}
// カスタムCSSの保存
if (isset($_POST['custom_css'])) {
update_post_meta($post_id, '_custom_css', sanitize_text_field($_POST['custom_css']));
}
}
add_action('save_post', 'save_custom_css');
// ユーザー側でカスタムCSSを出力 (</body>の直前に挿入)
function output_custom_css() {
if (is_single()) {
global $post;
$custom_css = get_post_meta($post->ID, '_custom_css', true);
if (!empty($custom_css)) {
echo '<style>' . wp_kses_post($custom_css) . '</style>';
}
}
}
add_action('wp_footer', 'output_custom_css');
完成しました。(早い。)
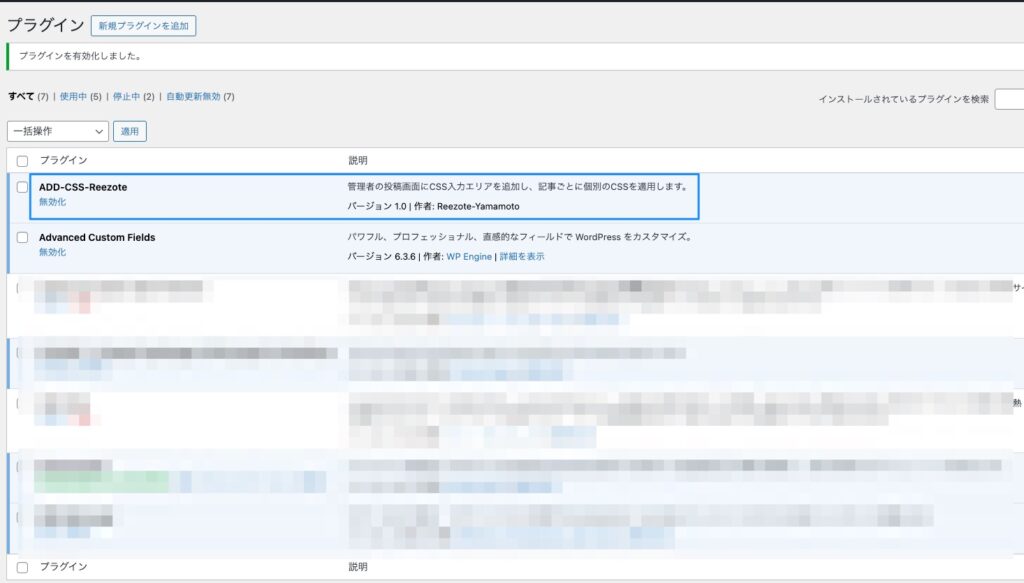
管理者画面を見てみましょう。

はい、でてきましたね。
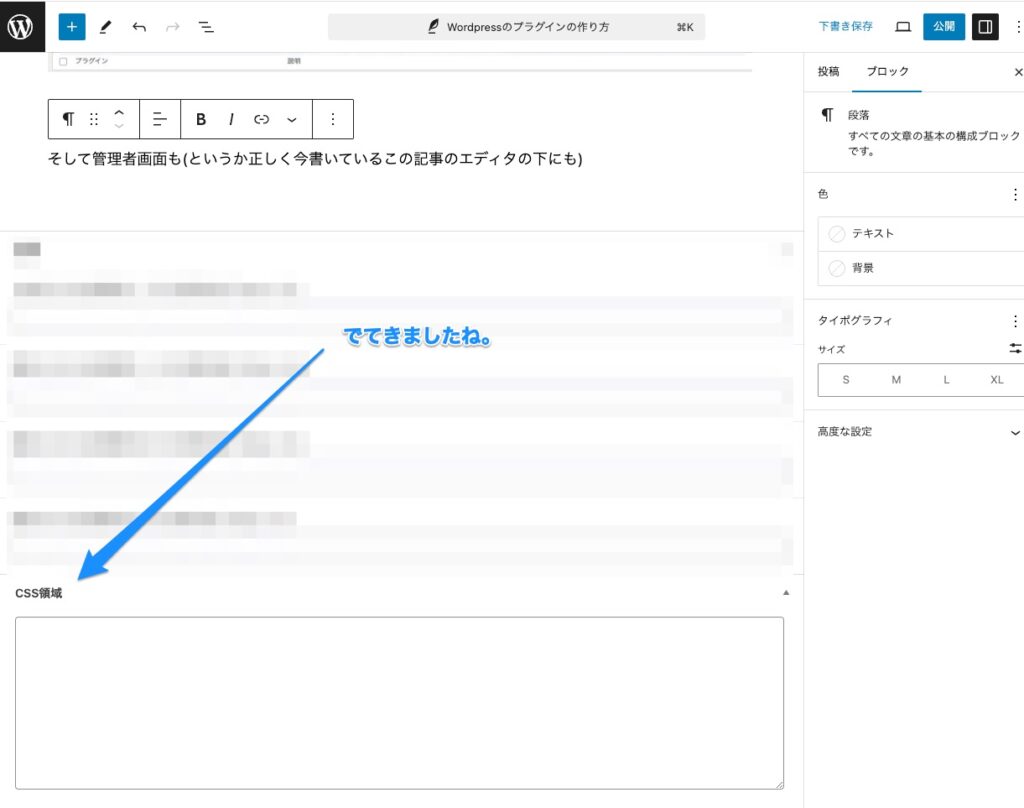
そして管理者画面も(というか正しく今書いているこの記事のエディタの下にも)

でてきました。
ではここにせっかくなのでcodeをもっとみやすく
黒背景に白文字で文字のフォントも変えるようにしてみましょうか。
そしてフォントも変えてみましょう。
このエディタにCSSを書いて保存してみました。
このブログのコード部分が黒背景で表示され、文字が面白いフォントになっていれば成功です。
コードはfooter.phpでwp_footer();を書くようにしてください。
なぜならwpはheadの中は様々なプラグインや仕組みでコードが自動挿入されることがあるため
それを見越して</body>の上にcssが表示されるようにしたからです。
どうでしょう。
簡単にプラグインできてしまいましたね。
ご自由にお使いください。
「こんな便利なプラグインを作りたい」「この作業いつもやってるけどAIをいれたプラグインとか作れないのかな」
という方はぜひReezoteにご依頼ください。