WEB制作画像からテキストを抽出する方法|php+JS+GoogleOCR技術|Reezote
画像からテキストを抽出する方法|php+JS+GoogleOCR技術|Reezote

DX関係のソリューションを提供していると画像からテキストを抽出する技術を求められる瞬間によく遭遇します。
開発者の中でも「やったことあるし、わかるんだけど、設定がとても面倒なんだよなぁ」という人いると思います。
というより、そう思う人が10割です。
というわけで、「こう設定すると楽だよ」というOCR技術の設定をわかりやすく書いてみました。
まずはgoogle cloudのコンソールのセットアップをします。
- ダッシュボードにアクセスしてください。 https://console.cloud.google.com/home/dashboard
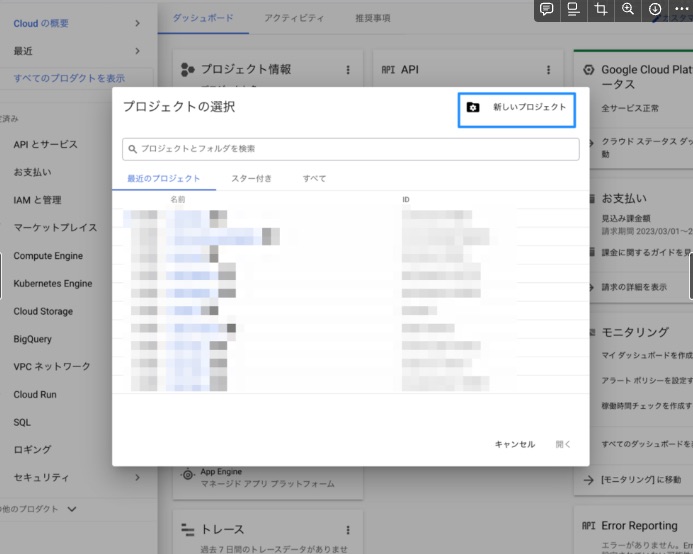
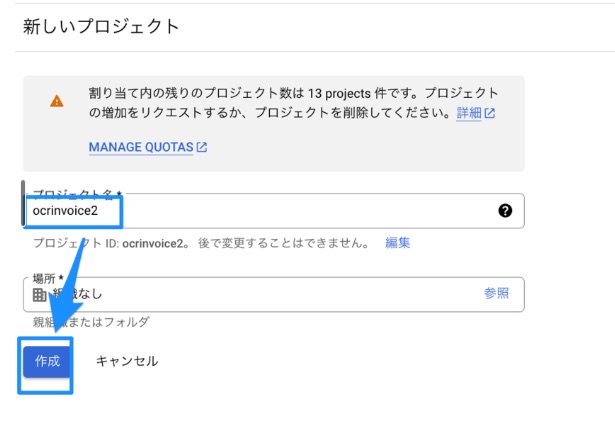
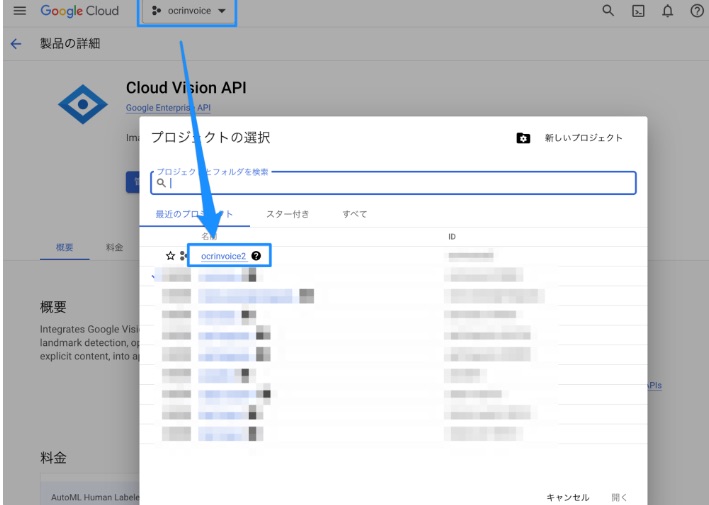
- プロジェクトを作成します。



ただ選んでいくだけです。


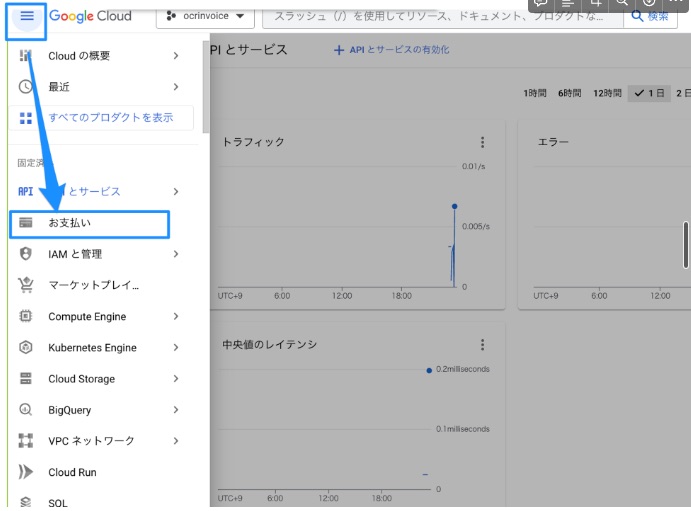
請求を有効にする

請求を有効にしないとAPIコール時にエラーになる

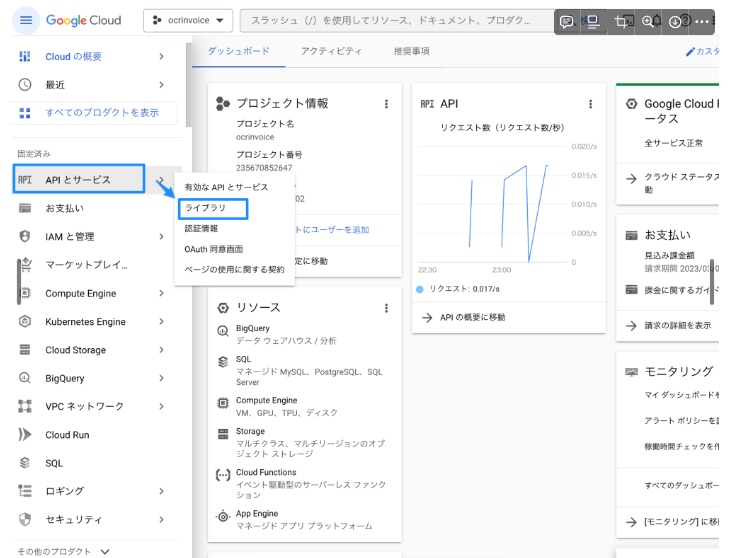
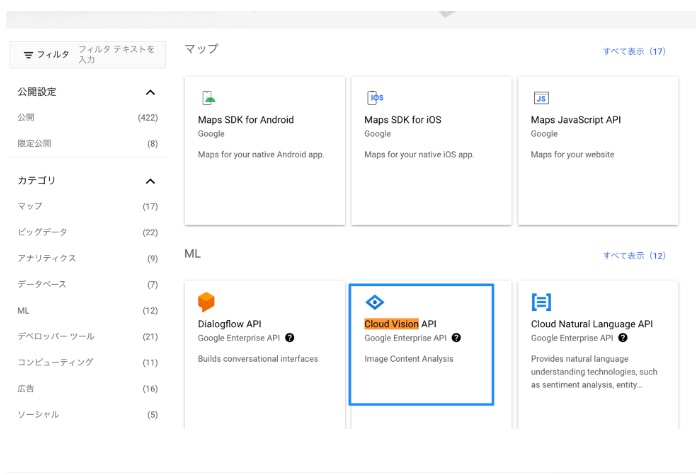
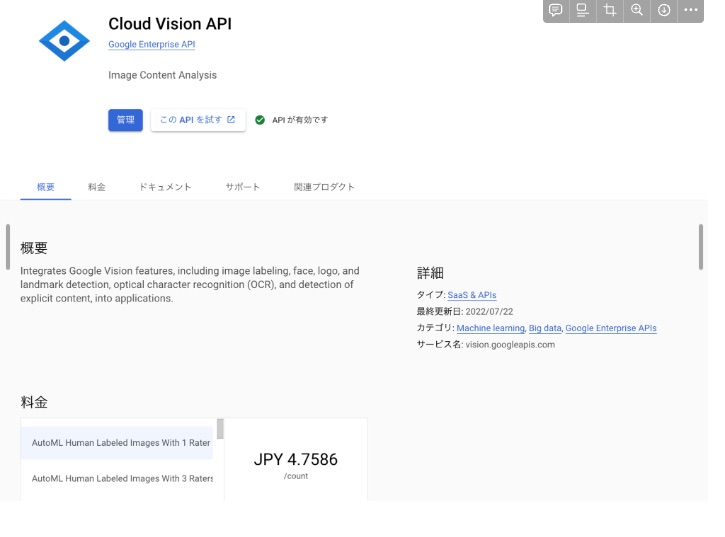
APIを有効にします。

ひたすら選んでいくだけですが
なんどやっても「あれどうするんだっけ?」となるので
この記事をメモがわりに使ってください
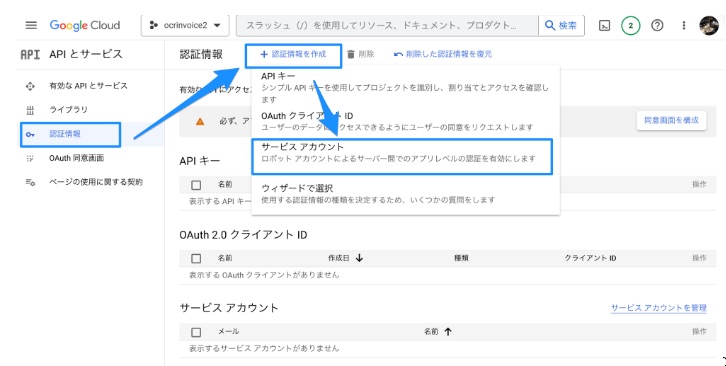
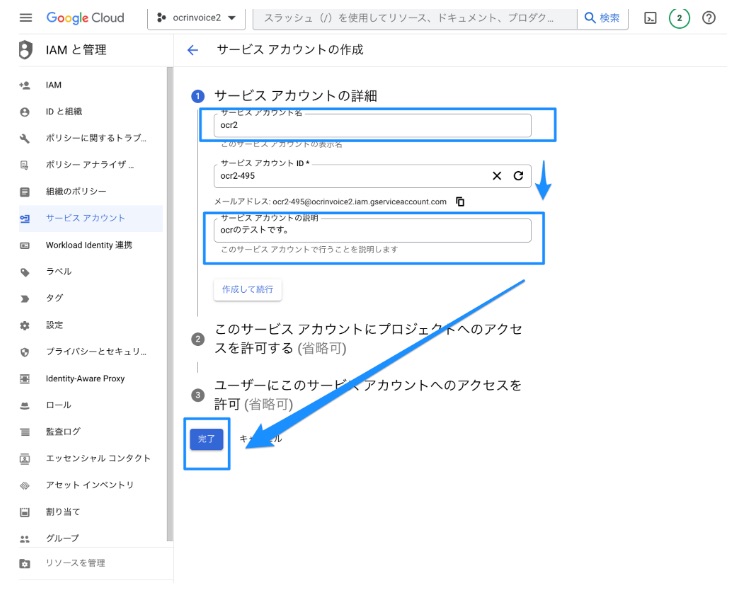
さらに設定をしていきます。


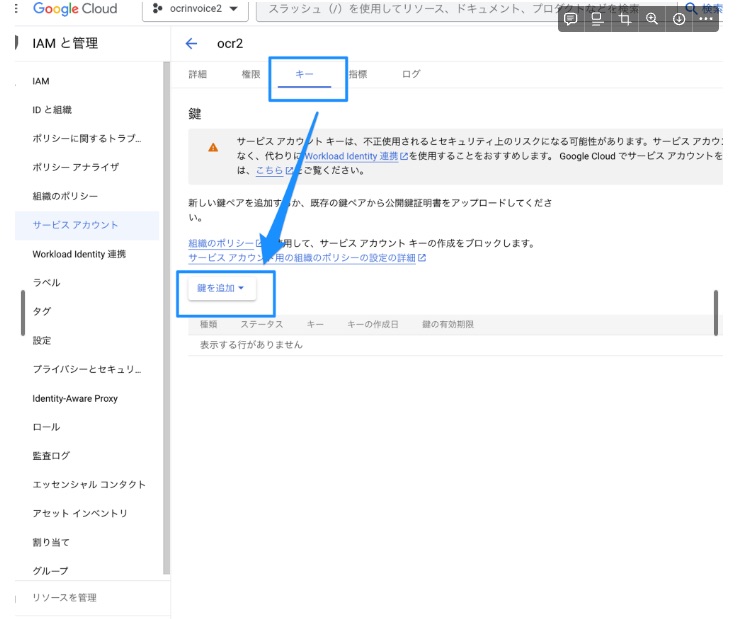
JSON型でキーを作成し
ダウンロードします。
例としてこんな感じのキーがダウンロードできます。(もちろんこれはダミー)
{
"type": "service_account",
"project_id": "ocrinvoice2",
"private_key_id": "430esdf0d44eea1366a7fac175648f6f93d4fde9476b90",
"private_key": "-----BEGIN PRIVATE KEY-----\\nMIIEvQIBAdDANBgkqhkiG9w0BAQEFAsdfASCBKcwggSjAgEAAoasdIBAQCo35ofT77ta+asdfej\\n35mMRM7uTZZAm+t2qVvCPwNtLvopuctzWSfvQ3cBxzO68/+bQt7ef1jyK+V6JeSdW\\nESfbzkSvmud5wo5VAnmcQD6ifFNN773hmdhxQi63fl1izYV0Ac8yfoNI2wCp6fwr\\nEa5cS5Ght65GgsSgDoF0iBqBIf7aCL6S1hO1gAqO/k0xRB9kebzdLY78OW5UHIuF\\nK7VRJuz7QSep6TzRUXhVAr49j59lLofj6FPT+1ibxtLiOT5IkorrtD05y9K1yqTa\\nLaWN+0HO6+wBWVo5EQY+fYG/a5buQ6cvPWn2v2GWq5j1c/KGcXZwu1niBpRRKsop\\nvRIxcU0rAgMBAAECggEAREZ2+P7UWgg81HfkDB6LrTQoMcGLKkHRK8WUw/hq3oHJ\\nAEhUK5tkIX5x7W7m4m7Mqi5DNwrgKmOVwEnaXBd2lKrjuEotIniIM2CUEjyCr6lk\\nkzAQnqXb3msUFYyzTnYmz6rvqEaG66uCvOT+oikZXZE2QCLBnVaQB025rYjRkVO8\\ncTy3dfVE3bkgHrabLX+Nxt47wegYLdNu1SAEkSaNcKuHSM3iITZGvS2q2eHciY0D\\nkQJyekVIyT/gwLu+1VPsXJ2lMpNCrlEPGv9V0hyLos5rEYsMrU9NzMCc+F0Sa6rb\\nFNSme+pHFbCCUBb5Io1otAy9EBPFDLVGTCzKJO1C+QKBgQDZb1esCfKRqkQRj34I\\nDfmu4Yec8pCgJ3S4OORfq6J/MYUNDm2TMrPblDBspnF8PX0K3FxOWULFatOPURZs\\nJh0kdgiWJIBdxtSBwcs73wV/FcOrtCR9qqGkE3EKJnOK7S6wbu+F0qW7iWng6zXt\\neG1qoBEo603IY8gfBAUB9WqfQwKBgQDG01Hgl/xNggTu+5YaUAtDC6mNiS4e8Rmd\\nLXqPDLUad/azyibs+ZJGW/C4BJFVgLXg5GDfYaHJk4p/bfGGxKav9Jm1PEF6iBir\\nKObO533bbLprMKZ8PGN1vfvlMdmF4jhLTGuPH2bv4bI9Dk1etHnbnktZ9IGRwTMV\\nuH98jJc3+QKBgQCaL3tjErbBFpUoQrGjco2QtnrdD6EBAJmjHSzMrsAPJAVuacHH\\n9NdXqPDhyvGEoXGvJu4J3QAdUBBve5fD3w8hUNXr6jxgw2LkFJFShma2ZK+ZbafG\\nuR3gZKzu/q9GX8SQ9knBgstlfh7nkMNv/srQJmuksZ85r5A0djw61FXkUwKBgCSg\\nfz/Zn9ADeLcxv6gfQMPcHSMGt2lZzvcmjqJVm/NBUEA0qFEVdL3jaAfuR3ux10+T\\nosjj6nMA7A2nikviZDab38kETaet9KVrRoGtIYFPmVPvxWuzkDr7gbDqKwE/+FDe\\nxh26kjL0p+oZfWVJ5/zuP0FWCpx4M9n3f/zIxX65AoGAc08sVDZxgXq2jXtiaOTK\\njynjyqPbeYVUn7KU9aJRE1np052J6XCs7MgwYtKsbcR1lblbmSnHmaSMKMs49rOj\\nBwT3XeG9YrivMrLCiy/U0SgpBfG2jQyrcFDdwK/0HIWtU7OuV2appBiwLKQHgRQN\\nU8ZrIJrraLWZuMV9zP5dHbY=\\n-----END PRIVATE KEY-----\\n",
"client_email": "ocr2-495@ocrinvoice2.iam.gserviceaccount.com",
"client_id": "109213964334711198330151",
"auth_uri": "<https://accounts.google.com/o/oauth2/auth>",
"token_uri": "<https://oauth2.googleapis.com/token>",
"auth_provider_x509_cert_url": "<https://www.googleapis.com/oauth2/v1/certs>",
"client_x509_cert_url": "<https://www.googleapis.com/robot/v1/metadata/x509/ocr2-495%40oc2ri3nvoice2.iam.gserviceaccount.com>"
}
本当にサーバーとサービスを今簡易的に作ってみます。
ダウンロードしたら
appフォルダを作りindex.phpを作り、
docker-compose up -dを実行してください
docker-compose.ymlはこれです
php:
image: php:7.2-apache
volumes:
- ./app:/var/www/html
ports:
- 8082:80
command: >
sh -c "docker-php-ext-install bcmath && apache2-foreground"
docker exec -it xxxxxxxx /bin/bash でログインをし、 ドキュメントルートにきたら、
apt-get update
apt-get install sudo
apt-get update
apt-get install -y curl git unzip
curl -sS <https://getcomposer.org/installer> | php -- --install-dir=/usr/local/bin --filename=composer
を実行します。
そしたら
composer require google/cloud-vision
を実行しますそして
今からgoogle cloudのSDKをインストールします。
sudo apt-get install python
sudo apt-get install apt-transport-https ca-certificates gnupg
echo "deb [signed-by=/usr/share/keyrings/cloud.google.gpg] <https://packages.cloud.google.com/apt> cloud-sdk main" | sudo tee -a /etc/apt/sources.list.d/google-cloud-sdk.list
curl <https://packages.cloud.google.com/apt/doc/apt-key.gpg> | sudo apt-key --keyring /usr/share/keyrings/cloud.google.gpg add -
sudo apt-get update && sudo apt-get install google-cloud-cli
gcloudがinstallされたので、
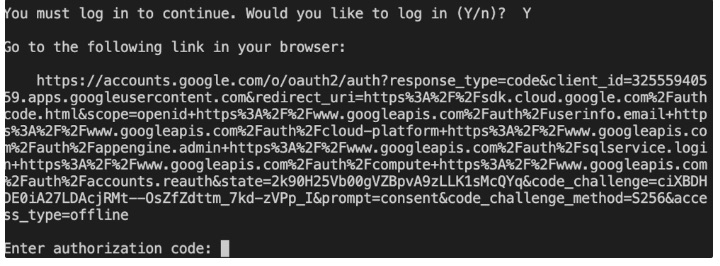
gcloud init
を実行します。

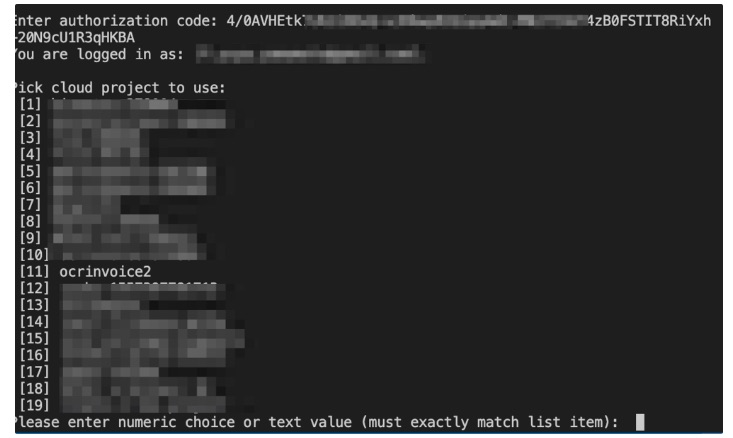
するとこのようにめちゃながいURLがでてくるので コピーしてブラウザに貼り付けると googleのログインを求められるので ログインをすると長いパスワードがもらえます。 そしたらそれをcode:のところに貼り付けます。
こういう操作がGoogle OCRを使うことを難しくしている理由だと思います。
本当にすぐ忘れてしまいますよね。
すると

このようにプロジェクトがでてくるので 今回は11と入力します。
これでgoogleSDKのセットは終わりです。
そして先ほどダウンロードした キーのjsonファイルを index.phpと同じ場所に移動してください
そしてindex.phpのxxxxxをそのjsonの名前に変えてください
<?php
require_once 'vendor/autoload.php';
use Google\\Cloud\\Vision\\V1\\ImageAnnotatorClient;
putenv("GOOGLE_APPLICATION_CREDENTIALS=xxxxxxxxxxxxxxxxxx.json");
if ($_SERVER['REQUEST_METHOD'] == 'POST') {
if (isset($_POST['submit'])) {
$image_path = '<https://www.keihi.com/app/uploads/2019/11/24091750/a48fc8cb825e702b01d0c3453b8f0027-1024x584.png>';
$imageContent = file_get_contents($image_path);
$image_Content = '<https://www.keihi.com/app/uploads/2019/11/24091750/a48fc8cb825e702b01d0c3453b8f0027-1024x584.png>';
$imageAnnotatorClient = new ImageAnnotatorClient();
$response = $imageAnnotatorClient->textDetection($imageContent);
$text = $response->getTextAnnotations();
$fileRead = $text[0]->getDescription();
$imageAnnotatorClient->close();
}
}
?>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Google OCR</title>
<link href="<https://cdn.jsdelivr.net/npm/bootstrap@5.2.1/dist/css/bootstrap.min.css>" rel="stylesheet">
</head>
<body>
<div class="container mt-5">
<div class="row mt-5">
<div class="col-sm-8 mx-auto">
<div class="jumbotron">
<h1 class="display-8">Read Text from Images</h1>
<hr class="my-4">
</div>
</div>
</div>
<div class="row col-sm-8 mx-auto">
<div class="card mt-2">
<div class="card-body">
<form action="" method="post" enctype="multipart/form-data">
<div class="form-group">
<label for="filechoose">Choose File</label>
<input type="file" name="file" class="form-control-file" id="filechoose">
<button class="btn btn-success mt-3" type="submit" name="submit">Upload</button>
</div>
</form>
</div>
</div>
</div>
</div>
<div class="row mt-5">
<div class="col-sm-8 mx-auto">
<div class="jumbotron">
<p class="lead">
<?php if ($_POST) : ?>
<pre>
<?= $fileRead ?>
</pre>
<?php endif; ?>
</p>
<hr class="my-4">
</div>
</div>
</div>
<script src="<https://code.jquery.com/jquery-3.6.1.min.js>"></script>
</body>
</html>
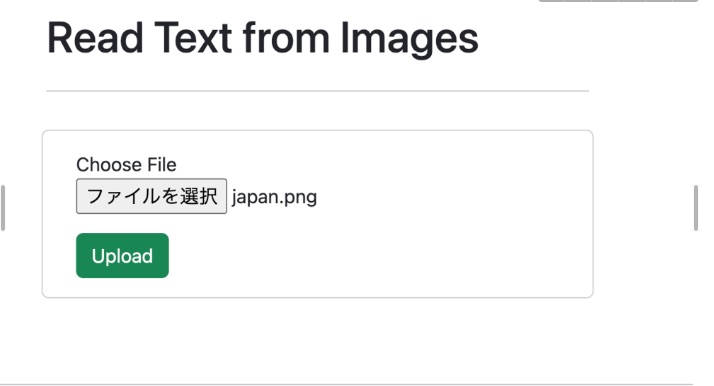
そしてブラウザでアクセスすると・・・。

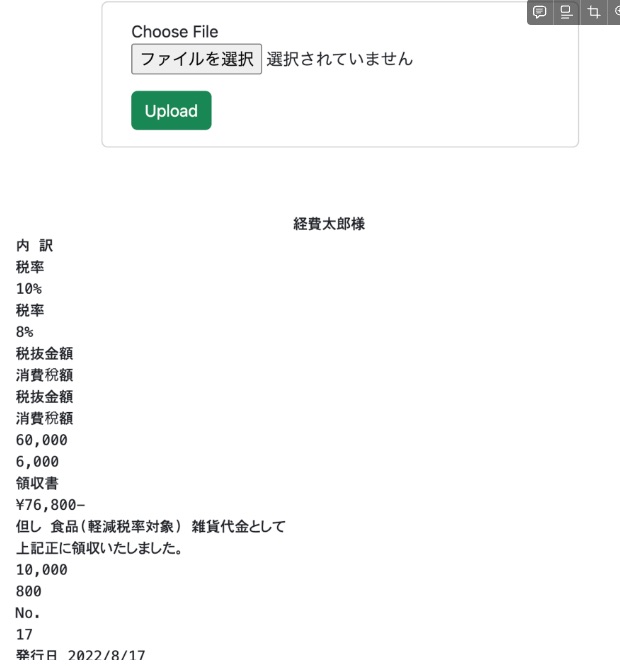
そしてこれに領収書の画像をアップしてみると・・。

しっかりと画像の文字が取れていることがわかります。

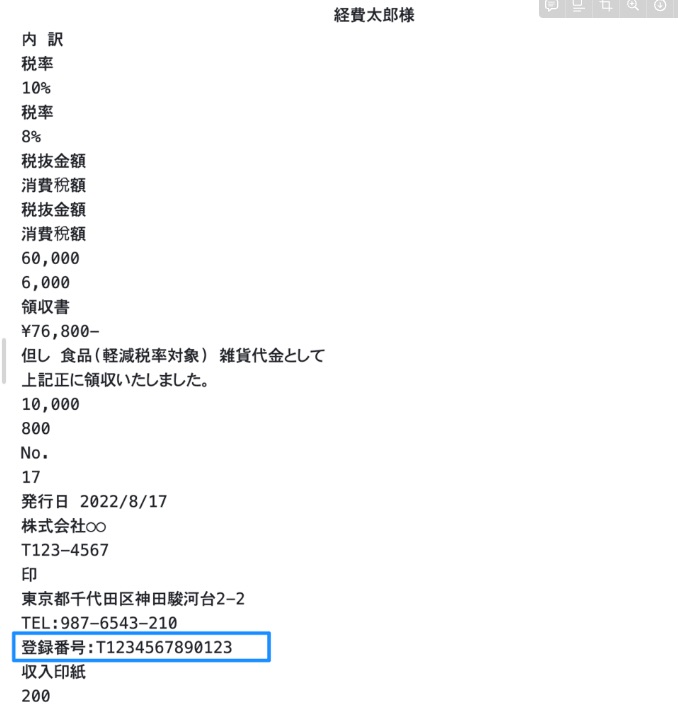
このような特別な数字も取ることができるようになりました。
あとは適当にphpでもjsでも
登録番号:の横にあるテキストを取得すればいいかと思います。
jsなら
// 対象となる文字列
const text = "会社情報\n登録番号: 12345678\nその他の情報";
// 正規表現で登録番号を取得
const regex = /登録番号:\s*(\d+)/;
// マッチした結果を取得
const match = text.match(regex);
if (match) {
// 登録番号部分を出力
console.log("登録番号: " + match[1]);
} else {
console.log("登録番号が見つかりませんでした");
}
これでいいですし、
phpなら<?php
// 対象となる文字列
$text = "会社情報\n登録番号: 12345678\nその他の情報";
// 正規表現で登録番号を取得
if (preg_match('/登録番号:\s*(\d+)/', $text, $matches)) {
// 登録番号部分を出力
echo "登録番号: " . $matches[1];
} else {
echo "登録番号が見つかりませんでした";
}
?>などで、なんとでもなるかと思います。
このような技術を正確に早くできない(面倒)という方は
ぜひReezoteにお声掛けください。
今はこれらを瞬時に行うAIソリューションもたくさんあり、ご紹介させていただきます。